“I’ve been noticing my site loading slowly. Is there anything I can do?”
In the past, people would have to wait minutes for their computer to load a website from start to finish. Today, with high-speed internet connections and powerful computers, it’s rare that people will experience this problem. But if you’re wondering how to speed up your slow website, you can use some easy SEO strategies!
Introduction
This article will give you ten strategies for speeding up a slow website.
Before we get started, there’s one thing we should mention: you need to do more than just take any old strategy and slap it onto your site. Each website is different, so pick and choose which methods work for you!
We’ll start by discussing some simple ways of reducing bandwidth usage, which includes removing unnecessary images and videos that aren’t part of your content strategy. Then we’ll discuss caching pages when possible, using CDNs (Content Delivery Networks), optimizing images before uploading them, enabling compression, and minifying HTML, CSS, and JavaScript.
After reading this article, you’ll know how to speed up your website by following some simple best practices for optimizing your pages and code.
Now let’s get started!
What is a website load time and why does it matter
A website’s load time is how long it takes for all of the content on the page to load. The slower the load time, the less likely people will stick around and wait for the page to finish loading. Most people will leave a website that takes more than 3 seconds to load.

That’s why it’s crucial to optimize your website so that it loads as quickly as possible! Not only will this keep your visitors happy, but it will also improve your Google rankings. I’ll explain how in a minute.
First, let’s discuss why website speed matters at all. It turns out faster websites can increase your conversions by as much as 13%. In other words, if you want to sell more products or get people to sign up for something on your site, it helps if the pages load quickly!
Why your site might be loading slowly
There are a few reasons why your website might be loading slowly, the most common of which are:
- Your site is not optimized for speed.
- You are experiencing high traffic volumes.
- Your server is configured correctly.
- You are using too many images or videos on your pages.
- Your pages need to be cached correctly.
- You are using too many external scripts or resources.
- Your hosting provider is overloaded or experiencing server issues.
If you’re experiencing slow loading times, the best thing to do is to troubleshoot the issue and identify the root cause. There is no single solution that will work best for all sites, but depending on your hosting environment and the nature of your site, there are a few potential solutions you may want to consider.
Why website speed matters

There are many reasons why website speed matters. One of the most important reasons is that people want to start immediately. People are impatient, and if they have to wait too long for a website to load, they will leave that website and go to another one.
Another reason website speed matters is that Google considers website speed when it ranks websites. It means that if your website is slow, it will be ranked lower in Google than a faster website.
Now that we know why website speed matters, let’s get started on how to speed up your page load times.
1. The first step to making your site load faster is to find a fast server

There are a few potential reasons why your website might be loading slowly. One common sense is that your website’s host server could be faster. To ensure that your website loads as quickly as possible, you should host your website on a server located in a data centre near your visitors. You can also optimize your website’s images and CSS files to decrease the number of HTTP requests your server must process. When a web browser such as Google Chrome or Mozilla Firefox attempts to load an image on a web page, it sends out a request for the image file through a process known as HTTP Request. Your website’s server will then search its hard drive for your website’s images, which can cause your server to load slowly.
2. You can optimize your images by using specialized image optimization software or Photoshop/GIMP

Optimizing your website’s images and CSS files decreases the number of HTTP requests your server must process at once. You can optimize your website’s images using specialized image optimization software such as JpegMini or Kraken.io, or you could use Photoshop or GIMP to manually optimize your website’s images. Additionally, you can use a tool such as CriticalCSS to optimize your website’s CSS files. When you optimize your website’s images and CSS files, you will help your website to load more quickly for your visitors.
3. Coding your website correctly with HTML5 and CSS3 will also help it load more quickly for visitors

Another common cause of your website’s slow speed is the need for correct coding. If your website needs to be coded correctly, it can be easier for web browsers to load your website’s elements. To ensure that your website loads quickly, you should use HTML5 and CSS3 to code its layout. Consider also looking into coding your website in JavaScript or jQuery if necessary.
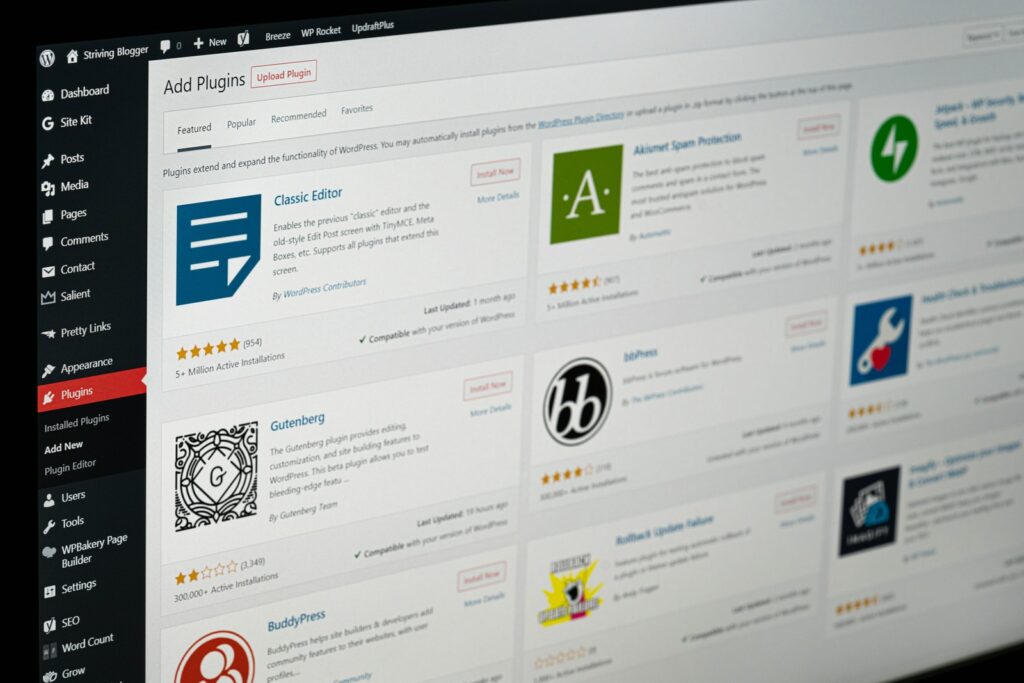
4. If you are using WordPress, look for a minimalist theme and plugin combination

Additionally, if you use WordPress on your website, you may experience slow loading speeds. It’s because many themes and plug-ins for WordPress are bloated with features that your visitors will never use, which can cause your website to load slowly. When using WordPress on your website, it would be best to look for a minimalist theme and plug-in combination.
5. Reduce bandwidth usage by removing unnecessary images, videos, etc…
Another way to speed up your website is by reducing its bandwidth usage. To do this, remove unnecessary images and videos from your site’s pages. You should also make sure to minify any CSS or JavaScript files on your site to reduce how much data must be transferred between your server and visitors’ web browsers each time they load a page on your website.

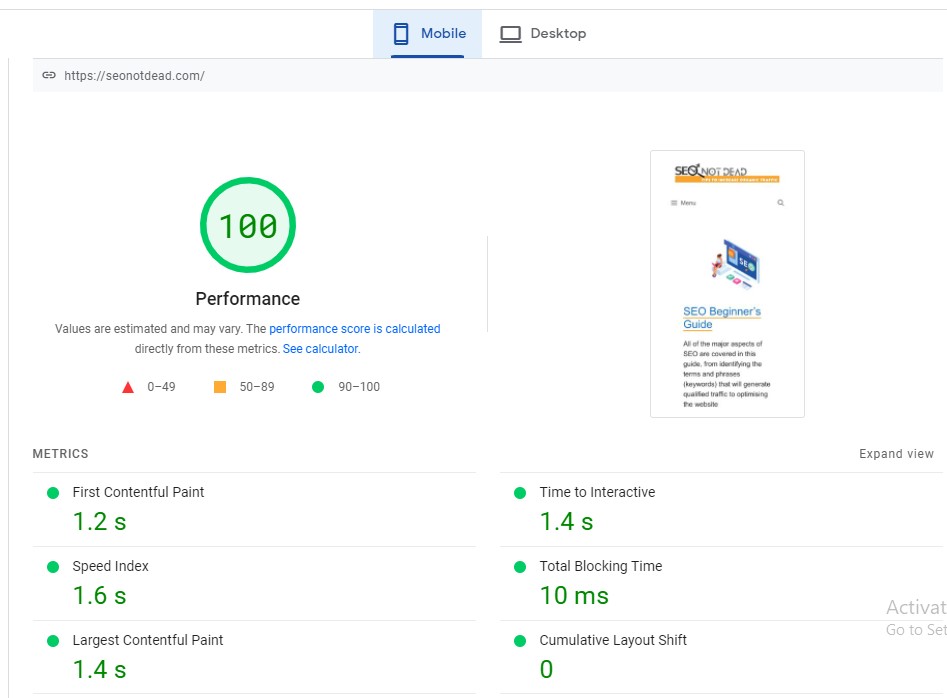
Finally, you should make sure to regularly monitor how much bandwidth your site is using so that you can catch possible issues before they become serious. Contact your Internet Service Provider (ISP) for help with this process. Once again, the best way to ensure you are doing everything correctly regarding website speed is to use a tool such as PageSpeed Insights from Google.
These are just a few of the many ways that you can speed up your website. By following these tips, you can help ensure that your website loads quickly for your visitors, no matter where they are located. Additionally, using a tool such as PageSpeed Insights from Google will help you to avoid making costly mistakes that might cause your website to load more slowly.
6. Use CDN’s (Content Delivery Networks) to improve speed by storing content on servers closer to the user
A Content Delivery Network (CDN) is a server network that stores cached copies of your website’s content. When a visitor requests a page from your website, the CDN will serve them the cached content from the server that is closest to them. It can help improve your website’s loading speed by reducing the data it needs to transfer between your server and the visitor’s web browser.

Many different CDN providers are available, so you should research the best for your website. Some popular CDN providers include Akamai, Cloudflare, and MaxCDN.
7. Optimize images before uploading them with these tips from our experts
If you have images on your website, it is essential to optimize them before uploading them. You can do this by using a tool such as ImageOptim or JPEGmini. When you optimize your images, you will help to reduce their file size and improve the loading speed of your website.
Additionally, ensure that you have appropriately formatted all your images for the web. It can be done using your photos’ correct file type and dimensions.
8. Enable compression for HTML, CSS, and JavaScript code – this will reduce the size of files so they download faster!
Compression is a process that you can use to reduce the size of files so that they download more quickly. You can enable compression for HTML, CSS, and JavaScript code on your website using a tool such as Gzip or Brotli.
Enabling compression is an easy way to improve the loading speed of your website. Additionally, it can help reduce the amount of data your website transfers each time a page is loaded.
9. Minify HTML, CSS, and JavaScript code – this will also reduce the size of files so they download faster!
Minification is the process of removing unnecessary characters from code files to reduce their size. Use a tool such as minify your website’s HTML, CSS, and JavaScript code.
You will help improve your website’s loading speed when you minify your code files. Additionally, this process can help reduce the data your website transfers each time a page is loaded.
10. Enable browser caching so that static resources are not downloaded multiple times
When you enable browser caching, visitors’ web browsers will store files called cache. A tool such as Add Expires Headers to the .htaccess file on your website will be helpful. By doing this, you can ensure that one does not need to download these files each time they are accessed.

Consider using a cache plug-in for your content management system (CMS). Some popular cache plug-ins include WP Fastest Cache, WP Rocket, and WPRocket.
Avoid using plug-ins and widgets that might increase your website’s loading time
Plug-Ins are programs created by third-party developers that you can add to a CMS like WordPress, Drupal, or Joomla. These plug-ins provide additional features for your website but may also cause it to load more slowly. Removing the ones you do not need is best when you have too many plug-ins.
Additionally, some widgets can also increase your website’s loading time. If you find yourself with too many devices on one page of your site, consider removing them together or finding a new theme for your website without so many features enabled by default.
Find and remove any broken links on your website
Broken links can result from errors in code that do not allow them to load correctly. They often cause the user’s web browser to display an error message when accessing it. Finding and fixing these problems is essential so you don’t lose search engine rankings or visitors.

You can find and fix broken links on your website by using a link checker tool, performing regular backups of your website files, and auditing all pages for any errors. When finding broken links on websites, there is no free online solution better than Screaming Frog’s broken link checker.
SEO is an integral part of any website, no matter how big or small it may be. By following these ten tips, you can help to boost your website’s loading speed and improve the overall user experience for your visitors. Slow websites are frustrating for users and can hurt your search engine rankings. Keep your website from falling behind the competition.
Conclusion
Now that you know how to speed up your website, it’s time to put these tips into practice! After making the necessary changes, run a speed test on your site and see how much of an improvement you’ve made. Remember that not all optimizations will work for every website, so choose the best ones.
Once you’ve made all these changes, you’ll be surprised by how much faster your website loads! Remember to share this blog post with other web admins so they can also speed up their websites. Thanks again for reading our blog – we hope you enjoyed it!